Ce document décrit la procédure à suivre par les détaillants pour intégrer un outil de prévisualisation de la bannière X à leur workflow. Cet outil permet de contrôler le rendu de l'outil de prévisualisation, en veillant à ce qu'il corresponde à l'expérience en direct du site Web.
Il s'agit d'une exigence d'intégration
Cette intégration de l'outil de prévisualisation garantit que votre création de la bannière X est rendue correctement lors de la création et de la révision des campagnes. Elle donne ainsi confiance aux annonceurs et aux détaillants lors de la gestion des campagnes.
Avantages de l'outil de prévisualisation
Un outil de prévisualisation offre plusieurs avantages :
- Les annonceurs peuvent prévisualiser l'apparence de leur bannière avant de lancer et gérer leur campagne pour s'assurer qu'elle répond aux attentes et aux normes.
- Les détaillants peuvent examiner et approuver les bannières avant qu'elles n'apparaissent en direct sur leur site Web, garantissant ainsi la cohérence et le contrôle de la qualité.
- Toute modification apportée à votre site en ligne (qui n'affecte pas les dimensions créatives) peut être effectuée sans dépendre d'Epsilon Retail Media.
Fonctionnement
Pour offrir aux annonceurs une prévisualisation en temps réel de l'apparence des bannières sur votre site, nous nous connectons directement à votre outil de prévisualisation hébergé. Cela garantit que les bannières s'affichent exactement comme elles le feraient sur votre site. Lorsque vous mettez votre site à jour, l'outil de prévisualisation se met automatiquement à jour, ce qui évite de dépendre d'Epsilon et permet d'aligner le rendu de la bannière sur vos dernières modifications.
Intégration hébergée par le détaillant
Vous pouvez intégrer votre outil de prévisualisation de la bannière à notre plateforme en l'hébergeant sur votre site. Il sera ainsi intégré à la fenêtre de la plateforme à l'aide d'un iframe.
- Conditions d'hébergement : vous devez l'héberger sur une URL ou un lien que vous possédez et gérez. Vous bénéficiez ainsi de la flexibilité nécessaire pour le gérer et le mettre à jour à mesure que votre site et sa conception évoluent. Vous n’êtes en aucun cas dépendant de notre plateforme lorsque vous souhaitez apporter des modifications.
- Recommandation d'hébergement : nous vous recommandons de l'héberger via une URL masquée, telle que retailer.com/banner-previewer. Cependant, vous pouvez choisir un emplacement adapté.
- Si besoin, il peut s'agir d'un emplacement hébergé externalisé qui n'est pas sous votre domaine principal, tel qu'un conteneur de stockage accessible de l'extérieur ou une solution hébergée (qui est toujours sous votre maintenance).
- Mises à jour du site en ligne : vous pouvez mettre à jour la façon dont les images et le texte sont diffusés sur votre site en ligne. Toute modification apportée aux bannières du site en ligne devrait automatiquement se refléter sur la plateforme via votre outil de prévisualisation externe.

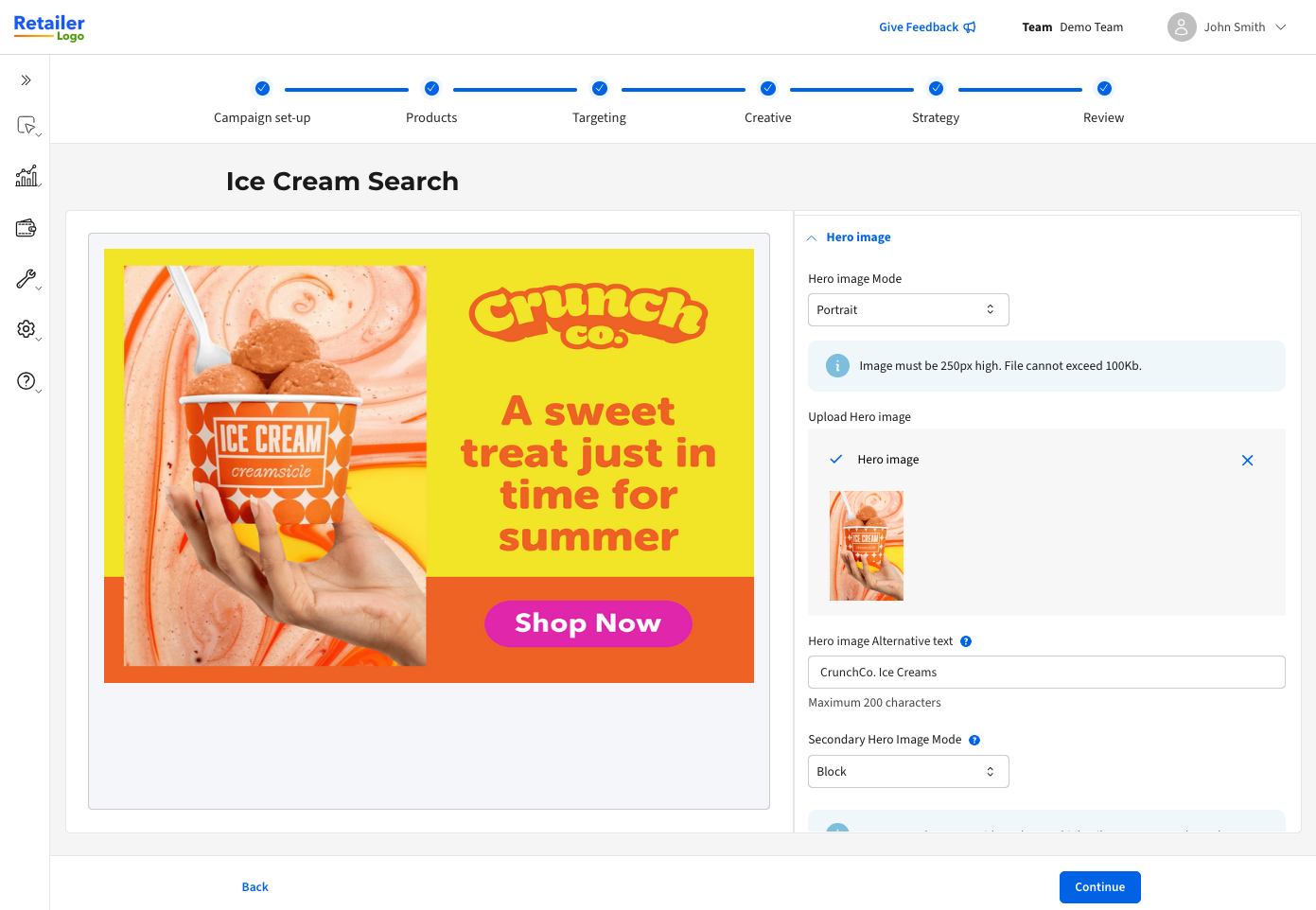
Image de l'outil de prévisualisation externe
Comment intégrer la spécification de prévisualisation
Pour afficher le contenu de notre plateforme sur votre outil de prévisualisation externe, hébergez un outil de prévisualisation de bannière isolé sur une page distincte que vous possédez et gérez. Nous vous suggérons d'utiliser une URL telle que https://www.<retailer.com>/banner-preview/bannerx.
Spécification OpenAPI
Vous trouverez ci-dessous la spécification OpenAPI 3.0.3. pour la mise en œuvre de l'outil de prévisualisation de la bannière X :
openapi: "3.0.3"
info:
version: 0.0.2
title: BannerX Preview
description: |
Specification for BannerX preview to be implemented by retailer.
paths:
"/banner-preview/bannerx":
get:
summary: Render a preview of BannerX content
operationId: getBannerXPreview
tags:
- retailer
parameters:
- name: "contentStandardId"
in: query
description: Content Standard ID to use for rendering. Can be ignored for external previewers if only 1 content standard is available.
examples:
content-standard-id:
value: "bd59be89-b13f-440f-a57e-0e5a481bec8b"
summary: "example content standard ID"
required: true
schema:
type: string
- name: "slotId"
in: query
description: Slot ID defined within the content standard to use for rendering. Can be ignored for external previewers if only 1 slot is available.
examples:
slot-id:
value: "left_ribbon"
summary: "slot ID"
required: true
schema:
type: string
- name: "slotType"
in: query
description: Banner slot type to use for rendering. Can be ignored for external previewers if only 1 slot type is available.
examples:
double-tile-slot-type:
value: "DOUBLE_TILE"
summary: "banner slot type"
required: true
schema:
type: string
enum:
- UNDEFINED
- BANNER
- SINGLE_TILE
- DOUBLE_TILE
- name: "headingText"
in: query
description: Heading text to insert into the banner rendering.
examples:
banner-heading-text:
value: "Juicy apples!"
summary: "banner heading text"
required: true
schema:
type: string
maxLength: 254
- name: "bannerText"
in: query
description: |
Banner text to insert into the banner rendering. `<strong>`, `<i>` and `<sup>` tags are supported.
required: true
examples:
banner-text:
value: "Citrus banner text"
summary: "banner text"
schema:
type: string
maxLength: 110
- name: "bannerTextColour"
in: query
description: Banner text colour in RGB HEX format.
examples:
banner-text-color:
value: "#000000"
summary: "banner text colour"
required: false
schema:
type: string
- name: "ctaEnabled"
in: query
description: Flag to designate that CTA button should be rendered.
examples:
cta-enabled:
value: true
summary: "banner CTA enabled flag"
required: false
schema:
type: boolean
- name: "ctaLink"
in: query
description: |
Link for Call-To-Action element. Note: this may be a relative or absolute URL
depending on the configuration.
examples:
cta-link:
value: "https://www.retailer.com/promo/6ru0GM5"
summary: "banner CTA link"
required: false
schema:
type: string
maxLength: 100
- name: "backgroundColour"
in: query
description: Background colour of the rendered banner in RGB HEX format.
examples:
banner-background-color:
value: "#000000"
summary: "banner background colour"
required: false
schema:
type: string
- name: "backgroundImage"
in: query
description: Background image URL to render in the banner.
examples:
background-image-url:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "background image URL"
required: false
schema:
type: string
- name: "backgroundImagePosition"
in: query
description: Background image position.
examples:
background-image-position:
value: "TOP_ALIGNED"
summary: "background image position"
required: false
schema:
type: string
enum:
- UNDEFINED
- FILL
- REPEATING
- LEFT_ALIGNED
- RIGHT_ALIGNED
- TOP_ALIGNED
- BOTTOM_ALIGNED
- name: "secondaryBackgroundImage"
in: query
description: Secondary background image URL to render in the banner.
examples:
uat:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "secondary background image URL"
required: false
schema:
type: string
- name: "secondaryBackgroundImagePosition"
in: query
description: Secondary background image position.
examples:
uat:
value: "TOP_ALIGNED"
summary: "secondary background image position"
required: false
schema:
type: string
enum:
- UNDEFINED
- FILL
- REPEATING
- LEFT_ALIGNED
- RIGHT_ALIGNED
- TOP_ALIGNED
- BOTTOM_ALIGNED
- name: "heroImage"
in: query
description: Primary hero image URL.
examples:
primary-hero-image-url:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "primary hero image URL"
required: false
schema:
type: string
- name: "heroImageAltText"
in: query
description: Primary hero image alt text.
examples:
hero-image-alt-text:
value: "New flavour chips"
summary: "hero image alt text"
required: false
schema:
type: string
- name: "secondaryHeroImage"
in: query
description: Secondary hero image URL.
examples:
secondary-hero-image-url:
value: "https://cdn.flavedo.io/s/02c1440c-bad4-4cf8-a208-be910827e30a"
summary: "secondary hero image URL"
required: false
schema:
type: string
- name: "secondaryHeroImageAltText"
in: query
description: Secondary hero image alt text.
examples:
secondary-hero-image-alt-text:
value: "New flavour sauce"
summary: "secondary hero image alt text"
required: false
schema:
type: string
- name: "secondaryHeroMode"
in: query
description: Secondary hero image display mode.
examples:
secondary-hero-image-mode-block:
value: "BLOCK"
summary: "secondary hero image mode"
required: false
schema:
type: string
enum:
- UNDEFINED
- BLOCK
- LANDSCAPE
- name: "additionalFields"
in: query
description: |
Encoded list of key value pairs for additional data. Supported field types are:
- label: string value
- color: A hex color value (e.g. `#0a0a0a`)
- select: an enumerate list of strings
The fields are encoded using the following format:
`<key1>~<value1>_<key2>~<value2>`
Where:
- `~`: key and value separator
- `_`: key/value pair separator
The following characters are treated as reserved, and if they appear within either
the key or value they will be encoded using the value: `!<hex-code>`
<table>
<thead><td>Character</td><td>Encoded Value</td></thead>
<tr><td>-</td><td>!2D</td></tr>
<tr><td>.</td><td>!2E</td></tr>
<tr><td>_</td><td>!5F</td></tr>
<tr><td>~</td><td>!7E</td></tr>
</table>
The remainder special characters will be URL encoded.
For example. If we have the following field structure:
<table>
<thead><td>Key</td><td>Value</td></thead>
<tr><td>field-one</td><td>Has special chars: ".~_-"</td></tr>
<tr><td>field_two</td><td>#ffffff</td></tr>
</table>
This would be encoded in the `additionalFields` query parameter as:
`field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff`
schema:
type: string
examples:
simple:
value: key1~value1_key2~value2
summary: Simple key value pairs with no encoding
complex:
value: "field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff"
summary: Complex key value pairs with URL encoding and embedded reserved character escapes
- name: "gtins"
in: query
description: |
List of a subset of GTINs attached to the campaign.
Please note that this parameter is marked VOLATILE and may change or be deprecated in the future.
While we will inform prior to any changes to the API surface,
anyone relying on this parameter should be aware of it's volatility.
examples:
gtin-list:
value: ["7913494", "6815686"]
summary: "gtin list"
required: false
schema:
type: array
items:
type: string
style: form
explode: false
responses:
"200":
description: OK response
"400":
description: Bad request error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
"404":
description: Not found error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
"500":
description: Internal server error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
Les bannières doivent respecter les limites de la réponse de l'API des bannières X.
Lorsqu’un utilisateur charge l’outil de prévisualisation dans la plateforme, une requête GET est émise avec un ensemble de paramètres définis qui sont rendus sur votre outil de prévisualisation. Ce dernier est ensuite intégré au sein de la plateforme.
La requête ressemblera à l'exemple ci-dessous :
https://www.[YOUR_RETAILER_SITE]/bannerx?contentStandardId=bd59be89-b13f-440f-a57e-0e5a481bec8b&slotId=Search_in_grid_1&slotType=DoubleTile&headingText=Milk&bannerText=Milk&bannerTextColour=ecdfdf&backgroundColour=d55525&backgroundImagePosition=topaligned&secondaryBackgroundImagePosition=topaligned&heroImage=https%3A%2F%2Fstorage.googleapis.com%2Fcitrus-banner-images-pending-australia-southeast1%2Fstaging%2F74fc5966-8d8d-487e-b2a9-45f994957815&heroImageAltText=test&secondaryHeroImage=https%3A%2F%2Fstorage.googleapis.com%2Fcitrus-banner-images-pending-australia-southeast1%2Fstaging%2F2bfd0dcb-27d5-4469-a53d-c1681f675c6e&secondaryHeroImageAltText=test&secondaryHeroMode=landscape>ins=7459770>ins=59398>ins=7895365
Champs supplémentaires
La norme de contenu prend en charge additionalFields sous la forme d’un ensemble de paires clé-valeur. Elle est encodée de manière personnalisée dans la chaîne de requête de l’outil de prévisualisation. Les types de champs pris en charge sont les suivants :
- label : valeur de la chaîne
- color : une valeur de couleur HEX (par exemple, #0a0a0a)
- select : une liste de chaînes
Les champs sont encodés au format suivant : <key1>~<value1>_<key2>~<value2>
Where :
~: séparateur de clés et de valeurs_: séparateur de paires clé/valeur
Caractères réservés
Les caractères suivants sont considérés comme réservés et, s’ils apparaissent dans la clé ou dans la valeur, ils seront encodés comme suit : !<hex-code>
| Caractère | Valeur encodée |
|---|---|
| - | !2D |
| . | !2E |
| _ | !5F |
| ~ | !7E |
Les caractères spéciaux restants seront encodés dans l’URL. Par exemple, si nous avons la structure de champ suivante :
| Clé | Valeur |
|---|---|
| field-one | Possède des caractères spéciaux : « .~_- » |
| field_two | # ffffff |
Cet élément serait encodé dans le additionalFields paramètre de requête comme suit : additionalFields=field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff
